แก้ไข: หน้านี้ไม่สามารถโหลด Google Maps ได้อย่างถูกต้อง
Google Maps เป็นบริการแผนที่บนเว็บที่ให้บริการพื้นที่ทางภูมิศาสตร์และแผนที่ถนนสำหรับทุกที่ในโลก อย่างไรก็ตาม เจ้าของเว็บไซต์บางรายได้รับข้อผิดพลาด “หน้านี้ไม่สามารถโหลด Google Maps ได้อย่างถูกต้อง” แทนที่จะโหลด Google Map ข้อผิดพลาดนี้ยังสามารถแสดงเป็น “หน้านี้โหลด Google Maps ไม่ถูกต้อง ดูคอนโซล JavaScript สำหรับรายละเอียดทางเทคนิค”.
บันทึก:โซลูชันนี้กำหนดเป้าหมายไปยังเจ้าของเว็บไซต์ ไม่ใช่ผู้ใช้ทั่วไป
อะไรทำให้ Google Maps โหลดไม่ถูกต้อง
แผนที่ของกูเกิล ปลั๊กอินจะทำงานได้ดีโดยไม่มีข้อผิดพลาดใด ๆ แต่ในช่วงสองสามปีที่ผ่านมามีการเปลี่ยนแปลงเมื่อ Google เปลี่ยนกฎสำหรับเว็บไซต์ที่มีแผนที่ในตัว เจ้าของเว็บไซต์สามารถทำงานนี้ได้ก่อนหน้านี้โดยใช้โค้ดที่ฝังไว้ แต่ตอนนี้พวกเขาต้องการคีย์ API เพื่อให้ Google Map ทำงานได้อย่างถูกต้อง หากคุณได้เพิ่มคีย์ API แล้ว คุณสามารถดูแท็บ "ตรวจสอบองค์ประกอบ -> คอนโซล" ใน Chrome เพื่อดูสาเหตุที่แท้จริงว่าทำไม Google จึงไม่อนุญาต Maps บนไซต์ของคุณ อาจเป็นเพราะคีย์ไม่ถูกต้อง คีย์ถูกจำกัด ฯลฯ
เพิ่มคีย์ Google API ลงในการตั้งค่าไซต์ของคุณ
เพื่อให้ Google Map ทำงานสำหรับโครงการหรือเว็บไซต์ของคุณ คุณต้องสร้างคีย์ Google API และเพิ่มในการตั้งค่าของไซต์ของคุณ คุณต้องลงชื่อเข้าใช้ Google Developers เพื่อสร้างคีย์และแก้ไขข้อผิดพลาดอื่นๆ
หากคุณได้แทรกสคริปต์สำหรับแผนที่ด้วยตนเอง สคริปต์นั้นควรจะเป็นดังนี้ด้วยรหัส API ของคุณแทนที่ YOUR_API_KEY
เนื่องจาก WordPress เป็น CMS ที่ได้รับความนิยมสูงสุด มีเว็บไซต์มากกว่า 172 ล้านเว็บไซต์ที่ใช้งาน เราจะสาธิตขั้นตอนสำหรับ WordPress เท่านั้น
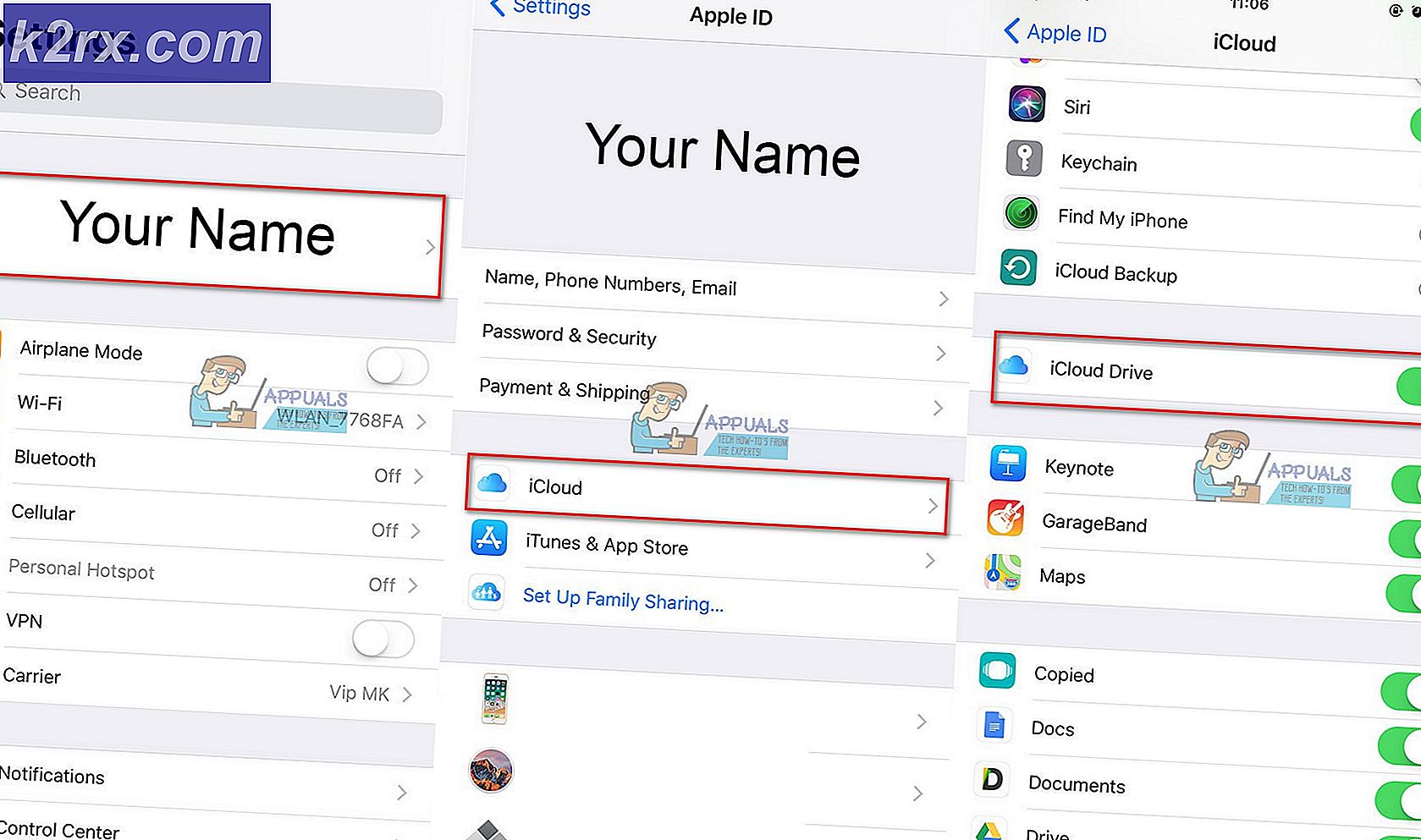
- ไปที่การตั้งค่าปลั๊กอิน ไม่ว่าคุณจะใช้สำหรับ Google Maps และควรมีตัวเลือกในการเพิ่มคีย์ API หากไม่มี คุณอาจใช้ปลั๊กอินเวอร์ชันเก่าหรือปลั๊กอินที่ล้าสมัย
- เปิดการตั้งค่าไว้สำหรับคีย์ API บนของคุณ ไซต์ WordPress.
- ไปที่ Cloud Resource Manager ของ Google
- ลงชื่อเข้าใช้ Google หากยังไม่ได้เข้าสู่ระบบ
- คลิก “สร้างโครงการ” ตั้งชื่อโครงการแล้วคลิก “สร้าง”
- ไปที่หน้าเว็บการเปิดใช้งาน API ของ Google
- คลิก “เลือกโครงการ” ด้านบน จากนั้นเลือกโปรเจ็กต์ใหม่ที่คุณเพิ่งสร้างขึ้นและ ดำเนินการต่อ
- กด “เปิดใช้งาน API และบริการ”
- ค้นหา "แผนที่ JavaScript API” และเปิดมัน
- จากนั้นกดปุ่ม “เปิดใช้งานปุ่ม”
- คลิกเมนูการนำทาง เลือก “API และบริการ” และไปที่ “ข้อมูลประจำตัว”
- คลิกสร้างข้อมูลรับรองแบบเลื่อนลงและเลือก "คีย์ API”
บันทึก: คุณสามารถกำหนดให้เป็น Restrict Key เพื่อป้องกันการใช้งานโดยไม่ได้รับอนุญาตได้หากต้องการ - คลิก “ปิด” จากนั้นคลิกที่คีย์ที่สร้างขึ้น
- เลือก “ผู้อ้างอิง HTTP” ในข้อจำกัดการสมัคร Application
- เพิ่ม URL เว็บไซต์ของคุณแล้วคลิก “บันทึก”
- ตอนนี้คัดลอกคีย์แล้วกลับไปที่ไซต์ WordPress
- เลื่อนลงด้านล่างแผงด้านซ้ายและไปที่ "การตั้งค่า”
- คุณจะพบตัวเลือกสำหรับ “คีย์ Google API” เปิดและวางคีย์ที่นั่น
- บันทึกการตั้งค่า ไปที่หน้าของคุณและรีเฟรช
บันทึก:ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานการเรียกเก็บเงินของคุณแล้ว เนื่องจาก Google ให้เครดิตมูลค่า 300$ เท่านั้น หรือใช้งานฟรี 12 เดือน (แบบใดลดได้เร็วกว่า) หลังจากนั้น จะต้องตั้งค่าและดำเนินการเรียกเก็บเงิน