วิธีออกแบบ UI / UX สำหรับการอัปเดต Android 9 และ 10 ล่าสุด
Google เปิดตัว Android 10 รุ่นล่าสุดเมื่อเดือนกันยายนที่ผ่านมาและแม้ว่าจะมีให้บริการในโทรศัพท์ระดับพรีเมี่ยมรุ่นล่าสุดเพียงไม่กี่รุ่น แต่ผู้ผลิตโทรศัพท์หลายรายคาดว่าจะเปิดตัว Android 10 ในโทรศัพท์รุ่นล่าสุดบางรุ่นในช่วงใกล้ ๆ นี้ อนาคต.
Android 10 มีการอัปเดตและฟีเจอร์เจ๋ง ๆ มากมายเช่น Dark Mode ทั้งระบบ แต่มีการอัปเดต UI จริงน้อยมาก Google ติดอยู่กับดีไซน์ Material เนื่องจากใช้งานได้ดี ดังนั้นคู่มือนี้จะใช้ได้กับ Android เวอร์ชันก่อนหน้าเช่นกัน (Oreo, Pie ฯลฯ)
การรู้วิธีออกแบบองค์ประกอบ UI อย่างเหมาะสมสำหรับดีไซน์ Material จะช่วยได้หลายอย่างตั้งแต่การพัฒนาแอพที่ทำงานได้ดีบนอุปกรณ์ Android ไปจนถึงการทำให้ธีมที่คุณกำหนดเองได้รับการยอมรับในร้านค้าธีมเช่น Samsung Theme Store
คุณยังสามารถอ่านหัวข้ออื่น ๆ เหล่านี้ได้ใน Appuals ซึ่งจะให้ข้อมูลเพิ่มเติมมากมายที่เกี่ยวข้องกับหัวข้อนี้:
- วิธีรวมธีมสีเข้มในแอพ Android ของคุณ
- วิธีเริ่มพัฒนาแอพ Android ใน Visual Studio 2017
- วิธีสร้าง ROM แบบกำหนดเองจาก Android Open Source Project | พ. 2
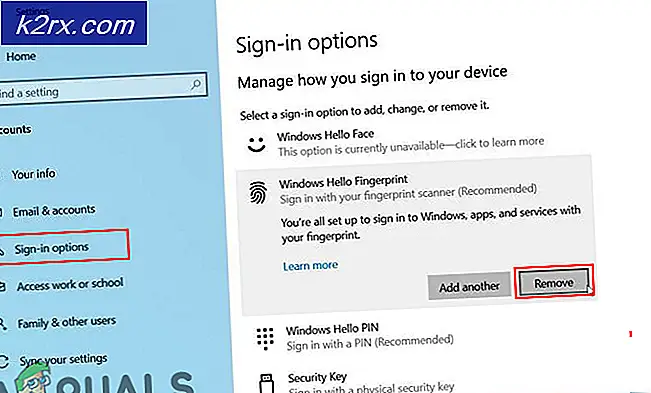
- วิธีการใช้ธีม Android System UI ด้วยตนเอง (ขั้นตอนบางอย่างอาจล้าสมัยสำหรับ Android 9 / Android 10 แต่ข้อมูลโดยรวมยังมีประโยชน์มาก)
ภาพรวมของการออกแบบวัสดุ
การออกแบบวัสดุเกี่ยวข้องกับสิ่งสำคัญบางประการ จานสีเค้าโครงกริดที่ตอบสนองและรู้วิธีการใช้งาน Android System UI หากคุณกำลังออกแบบธีม สำหรับการพัฒนาแอปคุณต้องตระหนักถึงสิ่งที่กล่าวมาทั้งหมดรวมทั้งสิทธิ์และคำขอรันไทม์ของ Android หากแอปของคุณจะเข้าถึงโฟลเดอร์ที่เก็บข้อมูลของผู้ใช้กล้องถ่ายรูปและอื่น ๆ
หน้านี้ใน Android Developer อย่างเป็นทางการจะเจาะลึกถึงการเปลี่ยนแปลงความเป็นส่วนตัวและการอนุญาตที่นักพัฒนาแอปควรทราบสำหรับ Android 10 แต่โดยส่วนใหญ่ เราจะเน้นที่ ธีม ไม่ใช่การพัฒนาแอปจริงสำหรับบทความนี้
จานสี
สำหรับชุดสีของดีไซน์ Material Google ต้องการระบบ "สองสี" ที่มีรูปแบบต่างๆดังนี้
ตัวอย่างเช่นในภาพนี้ สีหลักของคุณจะเป็นสีม่วงโดยมีสีรองเป็นสีฟ้า จากนั้นสำหรับองค์ประกอบอื่นๆ ของ UI คุณจะต้องใช้เฉดสีม่วงและฟ้า เพื่อให้ทุกอย่างผสมผสานเข้าด้วยกัน
ตัวแก้ไขดีไซน์ Material นี้เป็นเครื่องมือที่มีประโยชน์มากที่ช่วยให้คุณรวบรวมรูปแบบสีต่างๆ นอกจากนี้คุณยังสามารถค้นหาแรงบันดาลใจจากหน่วยงานออกแบบ UI / UX ระดับมืออาชีพเช่น Clay หรือรายชื่อ บริษัท ออกแบบเว็บไซต์ยอดนิยมในปี 2019
เค้าโครงกริดที่ตอบสนอง
การทำความเข้าใจเค้าโครงกริดที่ตอบสนองหมายถึงการทำความเข้าใจว่าความหนาแน่นของพิกเซลและการปรับหน้าจออัตโนมัติทำงานอย่างไร โดยส่วนใหญ่แล้ว DPI ของโทรศัพท์ Android โดยเฉลี่ยจะอยู่ระหว่าง 300 ถึง 480 DPI
ด้วยเหตุนี้หน้าจอ 300 DPI จะสามารถแสดงได้ถึง 4 คอลัมน์:
ในขณะที่หน้าจอที่มีความละเอียด 600 dpi จะแสดงได้ถึง 8 คอลัมน์
ระหว่างแต่ละคอลัมน์คือ "รางน้ำ" โดยพื้นฐานแล้วจะเป็นพื้นที่ที่แยกแต่ละคอลัมน์ ดังนั้นบนมือถือที่มี 360dp รางน้ำแต่ละเส้นจะอยู่ที่ประมาณ 16dp
การทำความเข้าใจ DPI ของหน้าจอ
เมื่อออกแบบ UI ไม่ว่าจะเป็น UI ของระบบหรือ UI ของแอปคุณต้องคำนึงถึงความหนาแน่นของพิกเซลที่แตกต่างกันของโทรศัพท์ขนาดต่างๆ นี่คือแผนภูมิของความละเอียดหน้าจอและความหนาแน่นของพิกเซลที่พบบ่อยที่สุด:
ดังนั้นตามหลักทั่วไปเมื่อออกแบบธีมหรือแอป "ทั่วโลก" และไม่ได้เน้นไปที่การสร้างธีมสำหรับอุปกรณ์เครื่องเดียวคุณควรเริ่มต้นที่ความหนาแน่นต่ำสุด เนื่องจากหากคุณเริ่มออกแบบที่ 1x คุณก็ต้องทำการวัดเป็นพิกเซลและค่าต่างๆจะยังคงเหมือนเดิมใน DP
อย่างไรก็ตามหากคุณออกแบบให้ 3.5x คุณต้องหารค่าทั้งหมดด้วย 3.5 เพื่อปรับให้เข้ากับความหนาแน่นอื่น ๆ จากนั้นก็จะกลายเป็นเรื่องน่าปวดหัวในการคำนวณค่า DP หลายค่า
เคล็ดลับเพิ่มเติมสำหรับการออกแบบ Android 10 UI / UX
หากคุณต้องการสีที่กำหนดเองสำหรับองค์ประกอบของธีม เช่น วิทยุ ปุ่ม ช่องทำเครื่องหมาย ฯลฯ คุณควร ไม่ ใช้ drawables เพื่อแสดงสถานะต่างๆ (ตรวจสอบคลิก ฯลฯ ). เนื่องจากเมื่อคุณใช้ drawables คุณจะสูญเสียเอฟเฟกต์การออกแบบวัสดุดั้งเดิม (เหมือนระลอกคลื่น) ซึ่ง Google ได้อัปเดตอย่างกว้างขวางใน Android 9 และ Android 10
เมื่อทำงานกับดีไซน์ Material Google มีสินค้ามากมายที่คุณสามารถใช้ประโยชน์ได้และสิ่งเหล่านี้จะเข้ากับ UI / UX ของคุณอย่างเป็นธรรมชาติมากขึ้น
ตัวอย่างเช่นต่อไปนี้เป็นคำหลักสองสามคำสำหรับส่วนประกอบที่เป็นธีมที่มีองค์ประกอบการออกแบบวัสดุในตัวและแอปหรือ UI / UX ของคุณจะยังคงเพลิดเพลินกับพฤติกรรมของระบบดั้งเดิมและสถานะ UI
ปุ่มที่มีสีที่กำหนดเอง android: backgroundTint = "@ color / red" ----- ปุ่มตัวเลือกพร้อมสีที่กำหนดเอง android: buttonTint = "@ color / red" ----- Images & Icons android: drawableTint = "@ color / สีแดง "----- ProgressBar พร้อมสีที่กำหนดเอง android: progressTint =" @ color / red "
หากต้องการแสดงเงาอย่างง่ายด้านล่างส่วนประกอบเช่นในโหมดมุมมองการ์ดคุณเพียงแค่ต้องใช้คุณสมบัติการยกระดับ
หุ่นยนต์: ระดับความสูง = "1dp"
การรวมแท็กและคุณสมบัติพาเรนต์มีประโยชน์อย่างยิ่งเพื่อให้คุณควบคุมและจัดการไฟล์ XML ได้ดีขึ้น
การเปลี่ยนแปลงเลย์เอาต์แบบเคลื่อนไหวสามารถปรับปรุง UX ของคุณได้อย่างแท้จริงและ ViewGroup เกือบทั้งหมดจะเคารพในสิ่งนี้ ดังนั้นเมื่อใดก็ตามที่มีการเปลี่ยนแปลงลำดับชั้นของมุมมองระบบจะแสดงภาพเคลื่อนไหว ด้วยความรู้เล็กน้อยคุณยังสามารถออกแบบเอฟเฟกต์การเปลี่ยนแปลงที่กำหนดเองได้
android: animateLayoutChanges = "จริง"