จะควบคุมเครื่องปรับอากาศด้วยสมาร์ทโฟนแทนรีโมทได้อย่างไร
ในโลกสมัยใหม่ หากเรามองไปรอบๆ เราจะเห็นว่าทุกสิ่งที่รวมถึงอุปกรณ์อิเล็กทรอนิกส์นั้นเป็นไปโดยอัตโนมัติในระดับหนึ่ง เทคนิคการทำงานอัตโนมัติล่าสุดถูกนำมาใช้โดยบางคนในบ้านของพวกเขา ในยุคสมัยใหม่นี้ ผู้คนควรเลือกใช้เทคนิคระบบอัตโนมัติล่าสุดเพื่อทำให้ชีวิตของพวกเขาง่ายขึ้น ปกติในบ้านเราจะหัน บน, ปิด และตั้งอุณหภูมิด้วยตนเองในเครื่องปรับอากาศของเรา ทุกวันนี้ ส่วนประกอบเดียว เช่น โมดูลรีเลย์ สามารถใช้ควบคุมพารามิเตอร์อิเล็กทรอนิกส์ต่างๆ ของบ้านได้ เช่น การสลับเครื่องใช้ในบ้าน การตรวจสอบสัญญาณเตือนภัย ระบบอัตโนมัติของประตูโรงรถ ฯลฯ ในบทความนี้ เราจะพัฒนา ระบบที่จะให้คุณควบคุมเครื่องปรับอากาศของคุณโดยใช้แอปพลิเคชั่นมือถือแทนรีโมท เนื่องจากมือถือ Android เป็นโทรศัพท์ที่ใช้กันทั่วไปมากที่สุด ดังนั้นแอปพลิเคชัน Android จึงเป็นตัวเลือกที่ดีที่สุดในการควบคุมเครื่องปรับอากาศของเรา
วิธีการตั้งค่าอุปกรณ์ต่อพ่วงที่จำเป็นทั้งหมดด้วย ESP32
ในการสร้างโปรเจ็กต์ใด ๆ เราต้องรู้ว่าองค์ประกอบพื้นฐานที่จะต้องทำให้เสร็จคืออะไร ดังนั้นแนวทางที่ดีก่อนเริ่มงานคือการทำรายการส่วนประกอบทั้งหมดให้ครบถ้วนเพื่อประหยัดเวลาและเพื่อหลีกเลี่ยงโอกาสที่จะติดอยู่ตรงกลางของโครงการ รายการส่วนประกอบทั้งหมดที่หาได้ง่ายในตลาดแสดงไว้ด้านล่าง หลังจากจัดเรียงส่วนประกอบฮาร์ดแวร์แล้ว เราจะออกแบบแอปพลิเคชัน Android ของเราเองเพื่อควบคุมเครื่องปรับอากาศของเรา:
ขั้นตอนที่ 1: ส่วนประกอบที่ใช้ (ฮาร์ดแวร์)
ขั้นตอนที่ 2: ส่วนประกอบที่ใช้ (ซอฟต์แวร์)
ในขณะที่เรากำลังจะสร้างสวิตช์ไร้สาย เราจะต้องมีปุ่มเพื่อเปิดและปิด เราต้องการใช้โทรศัพท์มือถือเพื่อใช้งานปุ่มนี้ดังนั้นเราจะต้องพัฒนาแอปพลิเคชันสำหรับสิ่งนั้น แอปพลิเคชันที่สะดวกที่สุดคือแอปพลิเคชัน Android และเราจำเป็นต้องติดตั้งซอฟต์แวร์สองตัวนี้เพื่อเชื่อมต่อกับแอปพลิเคชันนั้น ทั้งสองรายการมีดังต่อไปนี้:
ขั้นตอนที่ 3: ติดตั้ง Android Studio
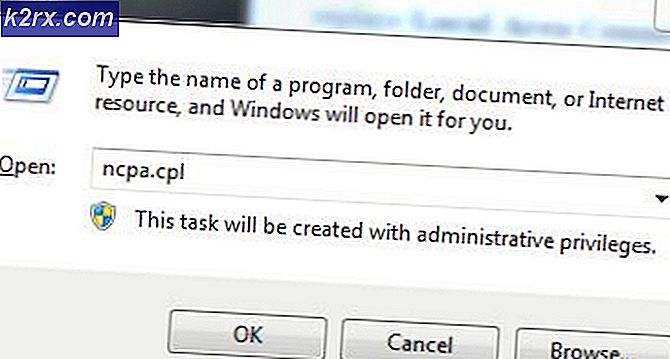
ก่อนติดตั้ง Android Studio เราจะติดตั้ง JAVA JDK ก่อน หากต้องการติดตั้ง ให้คลิกที่ exe ไฟล์ ที่คุณดาวน์โหลดจากลิงค์ด้านบนและคลิกถัดไปจนกว่าจะติดตั้งสำเร็จ ทำตามขั้นตอนต่อไปนี้เพื่อให้พรอมต์คำสั่งของคุณรู้จัก java เป็นคำสั่งภายนอกหรือภายใน
- เปิด แผงควบคุม และคลิกที่ ระบบและความปลอดภัย.
- คลิกที่ ระบบ.
- คลิกที่ การตั้งค่าระบบขั้นสูง จากนั้นคลิกที่ ตัวแปรสิ่งแวดล้อม
- ในส่วนตัวแปรระบบ ให้คลิกที่เส้นทางแล้วคลิกแก้ไข ใหม่ แก้ไขตัวแปรสิ่งแวดล้อมกล่องจะปรากฏขึ้น
- ตอนนี้ไปที่ C: \ Program Files \ Java ในพีซีของคุณ เปิดโฟลเดอร์ JDK คลิกที่โฟลเดอร์ bin จากนั้นคัดลอกเส้นทางของโฟลเดอร์นั้น
- ไปที่กล่อง Edit Environmental Variable และคลิกที่ new เพื่อสร้างตัวแปรใหม่ วางเส้นทางที่คุณคัดลอกในขั้นตอนข้างต้นในตัวแปรใหม่และบันทึก
- ตอนนี้เพื่อยืนยัน หากติดตั้งเรียบร้อยแล้ว ให้เปิดพรอมต์คำสั่งแล้วพิมพ์ java -รุ่น.
เมื่อคุณติดตั้ง Java JDK บนคอมพิวเตอร์ของคุณสำเร็จแล้ว ให้เราติดตั้ง Android Studio บนคอมพิวเตอร์ของคุณ การติดตั้งซอฟต์แวร์นี้ทำได้ง่ายมาก คุณต้องเปิดไฟล์ที่ดาวน์โหลดและคลิกถัดไปจนกว่าซอฟต์แวร์ของคุณจะติดตั้งอย่างสมบูรณ์
ขั้นตอนที่ 4: การเชื่อมต่อกับ Firebase
ตอนนี้เมื่อเราติดตั้ง Android Studio แล้วให้เราเปิดตัวและสร้างโปรเจ็กต์ใหม่เพื่อเชื่อมต่อกับ firebase โดยทำตามขั้นตอนต่อไปนี้
- เปิด Android Studio และสร้างโครงการใหม่โดยคลิกที่ กิจกรรมว่าง.
- ตอนนี้ตั้งชื่อโครงการของคุณเป็น คอมพิวเตอร์สวิตซ์,เลือก Kotlinเป็นภาษา และเลือกระดับ API ขั้นต่ำตามโทรศัพท์มือถือของคุณ
- เนื่องจากเราจะใช้อินเทอร์เน็ตเพื่อควบคุมพินของราสเบอร์รี่ pi เราจะตั้งค่าการอนุญาตในแอพของเราเพื่อเข้าถึง wifi ในพื้นที่ โดยไปที่ แอพ > รายการ > AndroidManifest.xml และเพิ่มคำสั่งต่อไปนี้
- ตอนนี้คลิก n เครื่องมือเมนูแบบเลื่อนลงจะปรากฏขึ้นจากนั้นเลือก ฐานไฟ.
- เมนูขนาดใหญ่จะปรากฏขึ้นที่ด้านขวาของหน้าจอซึ่งจะให้เมนูของบริการเกือบทุกอย่างที่ firebase ให้บริการ แต่ตอนนี้จุดสนใจหลักของเราอยู่ที่ฐานข้อมูลแบบเรียลไทม์ ดังนั้นคลิกที่ฐานข้อมูลเรียลไทม์ ลิงค์ไปยัง “บันทึกและดึงข้อมูล” จะปรากฏขึ้น คลิกที่ลิงค์นั้น
- เชื่อมต่อ เชื่อมต่อกับ Firebaseปุ่ม. จะนำคุณไปยังเว็บเบราว์เซอร์เริ่มต้น ขั้นแรกจะขอให้คุณลงชื่อเข้าใช้บัญชี Gmail ของคุณ จากนั้นคลิกที่ เพิ่มฐานข้อมูลเรียลไทม์ในแอปของคุณและยอมรับการเปลี่ยนแปลง
- ตอนนี้ไปที่คอนโซล Firebase คุณจะเห็นโครงการที่สร้างไว้แล้ว โลโก้ Android บนไอคอนของ Projet นั้นหมายความว่าโลโก้นั้นเป็นของแอปพลิเคชัน Android แล้ว
- จาก พัฒนา เมนูที่ปรากฏทางด้านซ้ายของหน้าจอ ให้เลือก ฐานข้อมูล ปุ่มของ สร้างฐานข้อมูล จะปรากฏขึ้นทางด้านขวา คลิกที่ปุ่มนั้น
- เมนูจะปรากฏขึ้นเพื่อขอให้ตั้งค่าโหมดฐานข้อมูลของคุณ คลิกที่ โหมดทดสอบแล้วคลิก เปิดใช้งาน.
- ตอนนี้ขั้นตอนที่สำคัญมากที่ต้องจำไว้คือเปลี่ยน Cloud Firestore ถึง ฐานข้อมูลเรียลไทม์โดยคลิกที่ปุ่มที่แสดงในภาพด้านล่างและเปลี่ยนตัวเลือกที่ต้องการ
- ตอนนี้คลิกที่ กฎ แท็บและเปลี่ยนการกำหนดค่าเป็น ทรู. เมื่อทุกอย่างเรียบร้อย คลิก เผยแพร่.
- สิ่งหนึ่งที่คุณต้องทำนอกเหนือจากการเชื่อมต่อ firebase คือการอัปเดตเวอร์ชันฐานข้อมูล เพื่อที่ให้คลิกที่ ไปที่เอกสาร. ตอนนี้คลิกที่ มัคคุเทศก์และเลือก คู่มือ Androidจากรายการที่ปรากฏบนหน้าจอ เลื่อนลงมาจนตารางปรากฏขึ้น ค้นหาฐานข้อมูลแบบเรียลไทม์ในตารางนั้นและค้นหาเวอร์ชันของฐานข้อมูล ในกรณีของฉันมันคือ it 19.1.0.
- . คลิกที่ สคริปต์ Gradle,เมนูทางด้านซ้ายของหน้าจอ จากนั้นเลือก สร้าง gradle (โมดูล: แอพ) ในโค้ดนี้ ให้ค้นหาเวอร์ชันของฐานข้อมูล Real-Time และแทนที่ด้วยฐานข้อมูลใหม่
- ตอนนี้ซิงค์โครงการโดยคลิกที่ปุ่มซิงค์ที่ปรากฏที่ด้านบนของหน้าจอ
ขั้นตอนที่ 5: การสร้างเค้าโครง
ตอนนี้เนื่องจากแอปพลิเคชัน Android ของเราเชื่อมต่อกับ firebase แล้วให้เราสร้างเค้าโครงของแอปของเราที่ผู้ใช้จะใช้เพื่อเปิดหรือปิดคอมพิวเตอร์ ในการสร้างเค้าโครง ไปที่, แอป > res > เลย์เอาต์ > activity_main.xml ที่เราจะออกแบบเลย์เอาต์ คัดลอกโค้ดที่ระบุด้านล่างเพื่อสร้างมุมมองข้อความ
เลย์เอาต์ของแอพของเราจะมีลักษณะดังนี้:
ขั้นตอนที่ 6: เริ่มต้นใช้งาน ESP32
หากคุณไม่เคยทำงานกับ Arduino IDE มาก่อน ไม่ต้องกังวลเพราะขั้นตอนในการตั้งค่า Arduino IDE แสดงอยู่ด้านล่าง
- ดาวน์โหลด Arduino IDE เวอร์ชันล่าสุดจาก Arduino
- เชื่อมต่อบอร์ด Arduino ของคุณกับพีซีและเปิดแผงควบคุม คลิกที่ ฮาร์ดแวร์และเสียง.เปิดแล้วจ้า อุปกรณ์และเครื่องพิมพ์ และค้นหาพอร์ตที่บอร์ดของคุณเชื่อมต่ออยู่ ในกรณีของฉันมันคือ COM14แต่มันแตกต่างกันในคอมพิวเตอร์แต่ละเครื่อง
- คลิกที่ไฟล์จากนั้นคลิกที่การตั้งค่า คัดลอกลิงค์ต่อไปนี้ใน URL ของผู้จัดการคณะกรรมการเพิ่มเติม “https://dl.espressif.com/dl/package_esp32_index.json”
- ในการใช้ ESP32 กับ Arduino IDE เราจำเป็นต้องนำเข้าไลบรารีพิเศษที่จะช่วยให้เราเบิร์นโค้ดบน ESP32 และใช้งานได้ ห้องสมุดทั้งสองนี้แนบมาในลิงค์ด้านล่าง เพื่อรวมห้องสมุด goto ร่าง > รวมไลบรารี > เพิ่มไลบรารี ZIP. กล่องจะปรากฏขึ้น ค้นหาโฟลเดอร์ ZIP บนคอมพิวเตอร์ของคุณแล้วคลิกตกลงเพื่อรวมโฟลเดอร์
- ตอนนี้ไปที่ ร่าง > รวมไลบรารี > จัดการไลบรารี
- เมนูจะเปิดขึ้น ในแถบค้นหา พิมพ์ Arduino JSONรายการจะปรากฏขึ้น ติดตั้ง Arduino JSON โดยเบอนัวต์ บลังชอน
- ตอนนี้คลิกที่ เครื่องมือเมนูแบบเลื่อนลงจะปรากฏขึ้น ตั้งกระดานเป็น โมดูล ESP Dev
- คลิกที่เมนูเครื่องมืออีกครั้งและตั้งค่าพอร์ตที่คุณสังเกตเห็นในแผงควบคุมก่อนหน้านี้
- อัปโหลดโค้ดที่แนบมาในลิงก์ด้านล่างแล้วคลิกปุ่มอัปโหลดเพื่อเบิร์นโค้ดบนไมโครคอนโทรลเลอร์ ESP32
ตอนนี้เมื่อคุณจะอัปโหลดโค้ดอาจเกิดข้อผิดพลาดขึ้น นี่เป็นข้อผิดพลาดทั่วไปที่อาจเกิดขึ้นหากคุณใช้ Arduino IDE และ Arduino JSON เวอร์ชันใหม่ ต่อไปนี้เป็นข้อผิดพลาดที่คุณอาจเห็นบนหน้าจอ
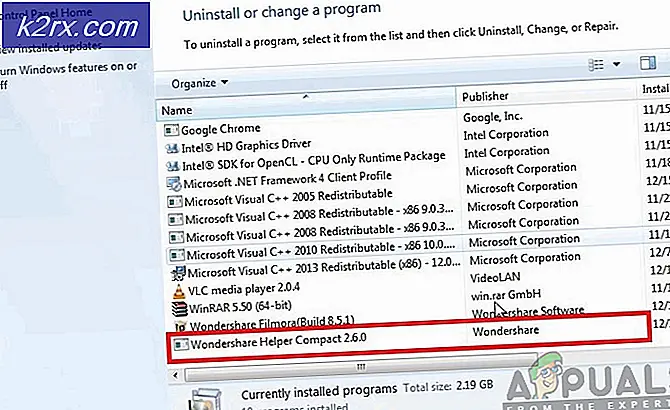
ในไฟล์รวมจาก C: \ Users \ Pro \ Documents \ Arduino \ libraries \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0 จาก C: \ Users \ Pro \ Desktop \ airconditioner \ code \ code.ino: 2: C : \ Users \ Pro \ Documents \ Arduino \ libraries \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: error: StaticJsonBuffer เป็นคลาสจาก ArduinoJson 5 โปรดดู arduinojson.org/upgrade เพื่อเรียนรู้วิธีอัปเกรดโปรแกรมของคุณเป็น ArduinoJson เวอร์ชัน 6 StaticJsonBufferjsonBuffer; ^ ในไฟล์ที่รวมมาจาก C:\Users\Pro\Documents\Arduino\libraries\IOXhop_FirebaseESP32-master/IOXhop_FirebaseESP32.h:8:0 จาก C:\Users\Pro\Desktop\airconditioner\code\code.ino:2: C:\Users\Pro\Documents\Arduino\libraries\IOXhop_FirebaseESP32-master/IOXhop_FirebaseStream.h:65:11: ข้อผิดพลาด: StaticJsonBuffer เป็นคลาสจาก ArduinoJson 5 โปรดดู arduinojson.org/upgrade เพื่อเรียนรู้วิธีอัปเกรดโปรแกรมของคุณเป็น ArduinoJson เวอร์ชัน 6 ส่งคืน StaticJsonBuffer ().parseObject(_data); ^ พบหลายไลบรารีสำหรับ "WiFi.h" ที่ใช้: C:\Users\Pro\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.2\libraries\WiFi ไม่ได้ใช้: C:\Program Files ( x86)\Arduino\libraries\WiFi การใช้ไลบรารี WiFi ที่เวอร์ชัน 1.0 ในโฟลเดอร์: C:\Users\Pro\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.2\libraries\WiFi โดยใช้ไลบรารี IOXhop_FirebaseESP32-master ในโฟลเดอร์: C:\Users\Pro\Documents\Arduino\libraries\IOXhop_FirebaseESP32-master (ดั้งเดิม) โดยใช้ไลบรารี HTTPClient ที่เวอร์ชัน 1.2 ในโฟลเดอร์: C:\Users\Pro\AppData\Local\Arduino15\packages\esp32\hardware\ esp32\1.0.2\libraries\HTTPClient การใช้ไลบรารี WiFiClientSecure ที่เวอร์ชัน 1.0 ในโฟลเดอร์: C:\Users\Pro\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.2\libraries\WiFiClientSecure โดยใช้ไลบรารี ArduinoJson ที่ เวอร์ชัน 6.12.0 ในโฟลเดอร์: C:\Users\Pro\Documents\Arduino\libraries\ArduinoJson exit status 1 เกิดข้อผิดพลาดในการรวบรวมสำหรับบอร์ด ESP32 Dev Module
ไม่มีอะไรต้องกังวลเพราะเราสามารถกำจัดข้อผิดพลาดเหล่านี้ได้โดยทำตามขั้นตอนง่ายๆ ข้อผิดพลาดเหล่านี้เกิดขึ้นเนื่องจาก Arduino JSON เวอร์ชันใหม่มีคลาสอื่นแทน สแตติกJsonBuffer.นี่คือคลาสของ JSON 5 จริงๆ ดังนั้นเราจึงสามารถขจัดข้อผิดพลาดนี้ได้โดยการปรับลดรุ่น Arduino JSON ของ Arduino IDE ของเรา เพียงแค่ไปที่ ร่าง > รวมไลบรารี > จัดการไลบรารีค้นหาArduino JSON โดย Benoit Blanchonที่คุณเคยติดตั้งมาก่อน ถอนการติดตั้งก่อนแล้วจึงตั้งค่าเวอร์ชันเป็น 5.13.5. ตอนนี้เราได้ตั้งค่า Arduino JSON เวอร์ชันเก่าแล้ว ให้ติดตั้งอีกครั้งและคอมไพล์โค้ดใหม่ คราวนี้ รหัสของคุณจะคอมไพล์สำเร็จ
ขั้นตอนที่ 7: ทำความเข้าใจรหัส
โค้ดของโปรเจ็กต์นี้เรียบง่ายมากและมีคำอธิบายสั้น ๆ ด้านล่าง นอกจากนี้รหัสที่มีไลบรารีที่จำเป็นสามารถดาวน์โหลดได้จากที่นี่
1. ในตอนเริ่มต้นเราต้องรวมไลบรารีสองไลบรารีที่จะใช้ในการเชื่อมต่อรหัสของเรากับฐานข้อมูล Firebase และอันที่สองเพื่อใช้เซ็นเซอร์ IR กับไมโครคอนโทรลเลอร์ของเรา จากนั้นเราจะเพิ่มโฮสต์และการรับรองความถูกต้องของ firebase ของเราเพราะหลังจากนั้นของเรา ESP32 จะสามารถค้นหาไฟล์ ฐานข้อมูล. จากนั้นเราจะให้ SSID และรหัสผ่านของการเชื่อมต่ออินเทอร์เน็ตในพื้นที่ของเรา จากนั้น เราต้องสร้างอ็อบเจ็กต์เพื่อให้เราสามารถพุชและป๊อปข้อมูลจากคลาวด์ของเราได้ จากนั้นเราจะกำหนดพินที่จะเชื่อมต่อเซ็นเซอร์ของเราและเราจะสร้างวัตถุเพื่อจัดการข้อมูลที่มาจากเซ็นเซอร์ IR
# รวม# รวม # รวม #define FIREBASE_HOST "coma-patient.firebaseio.com" #define FIREBASE_AUTH "UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf" #define WIFI_SSID "PRO" #define WIFI_PASSWORD "abcdefgh" FirebaseData firebaseDatabase int RECV_PIN = 19; IRrecv irrecv(RECV_PIN); ผลลัพธ์ decode_results;
2. การตั้งค่าเป็นโมฆะ ()เป็นลูปที่ทำงานเมื่อกดปุ่มเปิดใช้งานหรือเมื่อเปิดไมโครคอนโทรลเลอร์ ที่นี่เราจะเริ่มต้นตัวรับสัญญาณของเซ็นเซอร์ IR ของเราและเขียนรหัสเพื่อเริ่มเชื่อมต่อไมโครคอนโทรลเลอร์ของเรากับการเชื่อมต่ออินเทอร์เน็ตในพื้นที่
การตั้งค่าเป็นโมฆะ () { Serial.begin (115200); โหมดพิน (RECV_PIN,INPUT); irrecv.enableIRIn(); // เริ่มเครื่องรับ // เชื่อมต่อกับ wifi WiFi.begin(WIFI_SSID, WIFI_PASSWORD); Serial.println("กำลังเชื่อมต่อ"); ในขณะที่ (WiFi.status() != WL_CONNECTED) { Serial.print("."); ล่าช้า (500); } Serial.println(); Serial.print("เชื่อมต่อ: "); Serial.println(WiFi.localIP()); Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData จริง); }3. วงเป็นโมฆะ () เป็นฟังก์ชันที่ทำงานซ้ำ ๆ ในลูป ที่นี่รหัสนี้จะตรวจสอบว่าค่ามาจากเซ็นเซอร์หรือไม่
วงเป็นโมฆะ () { ถ้า (irrecv.decode (& ผลลัพธ์)) { Serial.println (results.value, HEX); ดัมพ์(&ผลลัพธ์); irrecv.resume(); // รับค่าถัดไป } ล่าช้า (500); }4. การถ่ายโอนข้อมูลเป็นโมฆะ ()เป็นฟังก์ชันที่ใช้ในการระบุรุ่นของรีโมทที่ส่งสัญญาณไปยังเซ็นเซอร์ก่อน มันยังทิ้งโครงสร้าง decode_results ออกด้วย
การถ่ายโอนข้อมูลเป็นโมฆะ (decode_results * ผลลัพธ์) { จำนวน int = ผลลัพธ์ -> รวบรวมข้อมูล; if (ผลลัพธ์->decode_type == UNKNOWN) { Serial.print("Unknown encoding: "); } else if (results->decode_type == NEC) { Serial.print("ถอดรหัส NEC: "); } else if (results->decode_type == SONY) { Serial.print("ถอดรหัส SONY: "); } else if (results->decode_type == RC5) { Serial.print("ถอดรหัส RC5: "); } else if (results->decode_type == RC6) { Serial.print("ถอดรหัส RC6: "); }เป็นอย่างอื่น if (results->decode_type == PANASONIC) { Serial.print("Decoded PANASONIC - Address: "); Serial.print (ผลลัพธ์ -> panasonicAddress, HEX); Serial.print ("ค่า:"); } else if (results->decode_type == JVC) { Serial.print("Decoded JVC: "); } Serial.print (ผลลัพธ์ -> ค่า HEX); Serial.print (" ("); Serial.print (ผลลัพธ์ -> บิต DEC); Serial.println (" บิต)"); Serial.print("Raw ("); Serial.print(นับ, DEC); Serial.print("): "); สำหรับ (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } else {Serial.print (- (int) results-> rawbuf [i] * USECPERTICK, DEC); } Serial.print(" "); } Serial.println(""); } ขั้นตอนที่ 8: การเตรียมฮาร์ดแวร์
หลังจากเขียนโค้ดลงใน ESP32 แล้ว เราต้องเตรียมฮาร์ดแวร์และติดเข้ากับผนังหรือที่อื่นๆ ที่เหมาะสมใกล้กับเครื่องปรับอากาศ แนบส่วนประกอบเข้ากับเขียงหั่นขนมโดยทำตามไดอะแกรมที่แสดงที่ด้านบน หลังจากประกอบวงจรเปิดโมดูล ESP โดยใช้ Android Charger จะดีกว่าถ้าออกแบบเคสของฮาร์ดแวร์ที่บ้านหรือเพียงแค่ใส่ฮาร์ดแวร์เข้าไปในเคส Raspberry Pi
ขั้นตอนที่ 9: จีสัมผัสสุดท้าย
หลังจากประกอบฮาร์ดแวร์แล้วเราจะทดสอบ เชื่อมต่อที่ชาร์จ Android กับ ESP32 แล้วเปิดเครื่อง และตรวจดูให้แน่ใจว่าโทรศัพท์ของคุณมีสัญญาณการเชื่อมต่ออินเทอร์เน็ตในพื้นที่ที่ดี เปิดแอปพลิเคชันของคุณแล้วกดปุ่ม คุณจะเห็นว่าขณะนี้คุณสามารถควบคุม AC ด้วยแอปพลิเคชันมือถือของคุณ
นั่นคือทั้งหมดสำหรับวันนี้ ฉันหวังว่าคุณจะสนุกกับการอ่านบทความนี้ และหลังจากสร้างต้นแบบของคุณเองสำหรับการควบคุมเครื่องปรับอากาศของคุณที่บ้านแล้ว อย่าลืมที่จะแบ่งปันประสบการณ์ของคุณ!